Framework and language comparison is an important topic that we do as a hobby and have discussions on in the software world. Although it sounds like a waste of time, it is actually very important for our professional life. Because without understanding these differences correctly, it is impossible to choose the right language or framework for the project. As a smart developer, instead of taking projects according to the only language we learn, using one of the languages we know according to the project we take should be our professional motto, right? Okay, I’ll put the advice aside and get straight to the point.
Next.js and React.js are two of the most popular JavaScript frameworks for creating web applications. Both frameworks are powerful and flexible, but they have some fundamental differences. To understand these differences, we need to be familiar with some terms.
Dictionary SSR
This term, which stands for Server Side Rendering in English, explains that the content requested by the client is created and sent by the server. In other words, in a simpler way, when you enter an address like http://website.com/blogpost12 on a website, the whole visual content of this blog post is created by the server, the database operations are done on the server and the final version is sent to you as html. We call this concept SSR.
CSR
This term, which comes from Client Side Rendering in English, is the opposite of SSR. When we request the content http://website.com/blogpost12 from the server, the server may not send us anything except the data on how to create that content. Well, what will happen then? How will we access that content? We can’t just look at a blank page, can we? In this case, all the work is left to our visitor, i.e. the Client Side. The visitor’s browser accesses the data of the relevant blog itself, adjusts the interface with that data, activates all the interactions, and shows the result on its own. Oh, we made the browser work like a salaried employee…
SSG & ISR
Static Side Generation & Incremental Static Regeneration terms may sound cool, but they have very simple use cases. Both terms imply that the sites are created statically, and the output is uploaded to the server as an html output. In SSG, you design the site, and in ISR, under certain conditions, the framework itself creates an html output with a file name like “post1.html” “post2.html” etc. in the compilation phase. For example, think of a contact page that never changes. There is no database, no changing data. This section can be fixed as SSG and the html output can be uploaded. As ISR, for example, blog posts can be. How many times do we change these posts, huh? That’s why we can set up the framework and get the output by reading the information from the database during the compilation phase. In this way, the visitor who wants to access these blog contents can access the html output of the content at the speed of light without any database operation.
What is Next.js?
Next.js is a framework built on top of React and provides additional features such as server-side rendering (SSR), static site generation (SSG), and incremental static regeneration (ISR). SSR allows Next.js to process pages on the server, which can improve performance and SEO. SSG allows Next.js to generate static HTML pages at compile time, which can further improve performance and scalability. ISR allows Next.js to create static pages for frequently updated content, while still providing the benefits of SSR for dynamic content.
What is React.js?
React.js is a JavaScript library for creating user interfaces. React is known for its declarative programming style that makes it easy to create complex UIs. React is also very fast and efficient, making it a good choice for creating high-performance web applications.
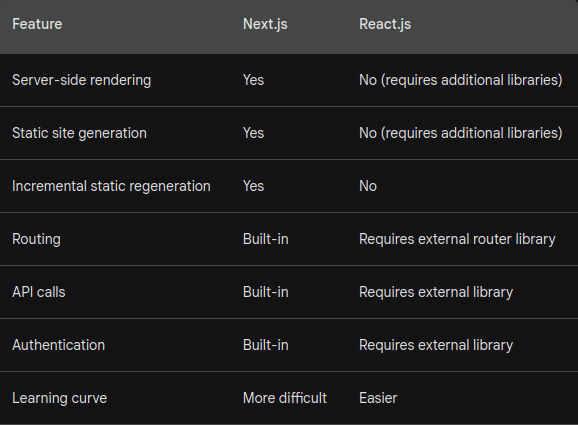
Basic Differences Between Next.js and React.js
Here is a table of the basic differences between Next.js and React.js

Which One to Choose?
Next.js is a good choice for creating web applications that require SSR, SSG, or ISR. Next.js is also a good choice for creating complex web applications that have features such as routing, API calls, and authentication.
React.js is a good choice for creating web applications that do not need SSR, SSG, or ISR. React.js is also a good choice for creating simple web applications such as landing pages or small blogs.
If you are not sure which framework to choose, starting with React.js is a good idea. After you have a good understanding of React, you can decide whether Next.js is suitable for your needs or not.
Here are some examples of where to use Next.js:
E-commerce websites
Marketing websites
Simple landing pages
Blogs
News websites
Social media applications
Streaming applications
Complex web applications that have features such as routing, API calls, and authentication
Here are some examples of where to use React.js:
Simple web applications
Static websites
Web applications that do not need SSR, SSG, or ISR
Web applications that use a different framework for SSR, SSG, or ISR
Conclusion
Both Next.js and React.js are powerful and flexible JavaScript frameworks for creating web applications. The best one for you will depend on your specific needs and requirements. If you are not sure which framework to choose, starting with React.js is a good idea. After you have a good understanding of React, you can decide whether Next.js is suitable for your needs or not


